Webpack的学习
介绍
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
官方介绍如下:
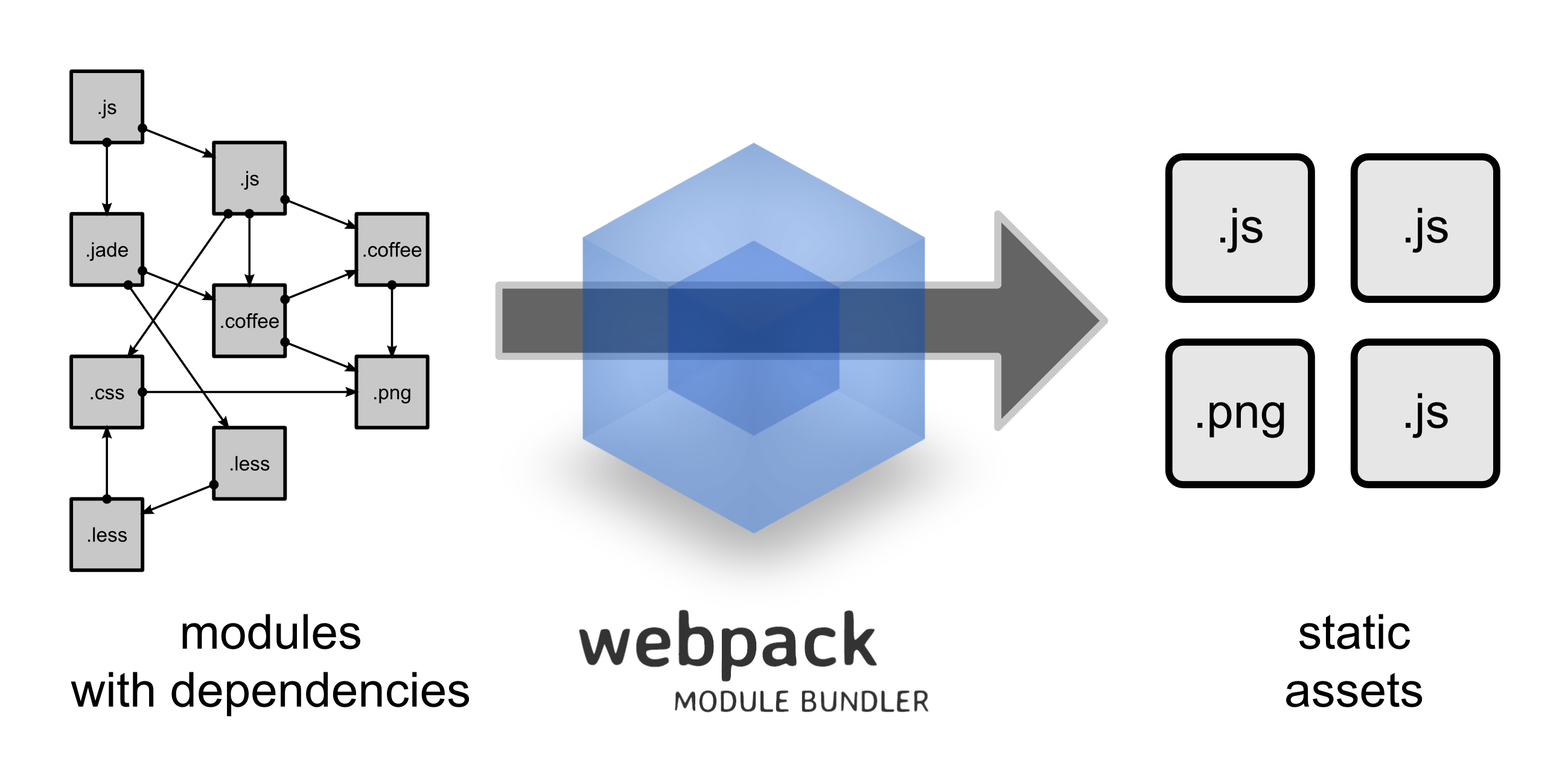
本质上,webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。
从 webpack v4.0.0 开始,可以不用引入一个配置文件。然而,webpack 仍然还是高度可配置的。

从图中我们可以看出,Webpack 可以将多种静态资源 js、css、less 转换成一个静态文件,解决了模块化开发的一些困难,也减少了页面的请求。
核心概念
在开始前你需要先理解四个核心概念:
- 入口(entry)
- 输出(output)
- loader
- 插件(plugins)
入口【entry】
就像是C语言的Main函数一样,webpack同样也需要一个模块的入口,以下是官方解释:
**入口起点(entry point)*指示 webpack 应该使用哪个模块,来作为构建其内部依赖图*的开始。进入入口起点后,webpack 会找出有哪些模块和库是入口起点(直接和间接)依赖的。每个依赖项随即被处理,最后输出到称之为 bundles 的文件中。
可以通过在 webpack 配置中配置
entry属性,来指定一个入口起点(或多个入口起点)。默认值为./src。接下来我们看一个
entry配置的最简单例子:webpack.config.js
module.exports = { entry: './path/to/my/entry/file.js' };
出口【output】
这个就像是C语言编译出来的.exe文件一样,webpack在确定好你需要编译的模块之间的联系后,就会对确定好的代码进行编译,以下是官方的解释:
output 属性告诉 webpack 在哪里输出它所创建的 bundles,以及如何命名这些文件,默认值为
./dist。基本上,整个应用程序结构,都会被编译到你指定的输出路径的文件夹中。你可以通过在配置中指定一个output字段,来配置这些处理过程:webpack.config.js
const path = require('path'); module.exports = { entry: './path/to/my/entry/file.js', output: { path: path.resolve(__dirname, 'dist'), filename: 'my-first-webpack.bundle.js' } };在上面的示例中,我们通过
output.filename和output.path属性,来告诉 webpack bundle 的名称,以及我们想要 bundle 生成(emit)到哪里。可能你想要了解在代码最上面导入的 path 模块是什么,它是一个 Node.js 核心模块,用于操作文件路径。
loader
这个东西是用来扩展webpack可识别的代码种类的,因为原始的webpack只能识别并编译JS代码,无法识别其他代码。例如:CSS、Less、图片等文件。所以需要Loader来加载这些无法识别的文件格式,并做相关的处理。以下是官方的解释:
loader 让 webpack 能够去处理那些非 JavaScript 文件(webpack 自身只理解 JavaScript)。loader 可以将所有类型的文件转换为 webpack 能够处理的有效模块,然后你就可以利用 webpack 的打包能力,对它们进行处理。
本质上,webpack loader 将所有类型的文件,转换为应用程序的依赖图(和最终的 bundle)可以直接引用的模块。
注意,loader 能够
import导入任何类型的模块(例如.css文件),这是 webpack 特有的功能,其他打包程序或任务执行器的可能并不支持。我们认为这种语言扩展是有很必要的,因为这可以使开发人员创建出更准确的依赖关系图。在更高层面,在 webpack 的配置中 loader 有两个目标:
test属性,用于标识出应该被对应的 loader 进行转换的某个或某些文件。use属性,表示进行转换时,应该使用哪个 loader。webpack.config.js
const path = require('path'); const config = { output: { filename: 'my-first-webpack.bundle.js' }, module: { rules: [ { test: /\.txt$/, use: 'raw-loader' } ] } }; module.exports = config;以上配置中,对一个单独的 module 对象定义了
rules属性,里面包含两个必须属性:test和use。这告诉 webpack 编译器(compiler) 如下信息:“嘿,webpack 编译器,当你碰到「在
require()/import语句中被解析为 ‘.txt’ 的路径」时,在你对它打包之前,先使用raw-loader转换一下。”重要的是要记得,在 webpack 配置中定义 loader 时,要定义在
module.rules中,而不是rules。然而,在定义错误时 webpack 会给出严重的警告。为了使你受益于此,如果没有按照正确方式去做,webpack 会“给出严重的警告”loader 还有更多我们尚未提到的具体配置属性。
插件【plugin】
如果你还想完成Webpack无法完成的功能,你可以使用插件来增加webpack的功能,官方介绍如下:
loader 被用于转换某些类型的模块,而插件则可以用于执行范围更广的任务。插件的范围包括,从打包优化和压缩,一直到重新定义环境中的变量。插件接口功能极其强大,可以用来处理各种各样的任务。
想要使用一个插件,你只需要
require()它,然后把它添加到plugins数组中。多数插件可以通过选项(option)自定义。你也可以在一个配置文件中因为不同目的而多次使用同一个插件,这时需要通过使用new操作符来创建它的一个实例。webpack.config.js
const HtmlWebpackPlugin = require('html-webpack-plugin'); // 通过 npm 安装 const webpack = require('webpack'); // 用于访问内置插件 const config = { module: { rules: [ { test: /\.txt$/, use: 'raw-loader' } ] }, plugins: [ new HtmlWebpackPlugin({template: './src/index.html'}) ] }; module.exports = config;webpack 提供许多开箱可用的插件!查阅我们的插件列表获取更多信息。
在 webpack 配置中使用插件是简单直接的,然而也有很多值得我们进一步探讨的用例。
更多详细内容请参照官方文档:https://www.webpackjs.com/concepts/
安装Webpack
所需环境
在开始之前,请确保安装了 Node.js 的最新版本。使用 Node.js 最新的长期支持版本(LTS - Long Term Support),是理想的起步。使用旧版本,你可能遇到各种问题,因为它们可能缺少 webpack 功能以及/或者缺少相关 package 包。
安装步骤
这里不提供安装步骤,请参照官方文档:https://www.webpackjs.com/guides/installation/
删除全部模块和缓存
请将以下内容保存为 .cmd 文件,以管理员身份运行即可。
@ECHO OFF
SETLOCAL EnableDelayedExpansion
SETLOCAL EnableExtensions
SET /A ecode=0
:: verify
SET /P conf="About to delete all global and local npm modules and clear the npm cache. Continue (y/[n])?
IF /I NOT "%conf%"=="y" (
ECHO operation aborted
SET /A ecode=!ecode!+1
GOTO END
)
:: wipe global and local npm root
FOR %%a IN ("" "-g") DO (
:: get root path into var
SET cmd=npm root %%~a
FOR /f "usebackq tokens=*" %%r IN (`!cmd!`) DO (SET npm_root=%%r)
:: paranoid
ECHO validating module path "!npm_root!"
IF "!npm_root:~-12!"=="node_modules" (
IF NOT EXIST "!npm_root!" (
ECHO npm root does not exist "!npm_root!"
) ELSE (
ECHO deleting "!npm_root!" ...
:: delete
RMDIR /S /Q "!npm_root!"
)
) ELSE (
ECHO suspicious npm root, ignoring "!npm_root!"
)
)
:: clear the cache
ECHO clearing the npm cache ...
call npm cache clean
:: done
ECHO done
:END
ENDLOCAL & EXIT /b %ecode%